01
2017.07.18
01
2017.07.18

大誠興測の中身の人です。
何年かぶりにWebサイトを制作しました。
※2年ぶりに制作しました。
少しの間Web制作から離れていたので、四苦八苦しました。
今回は、四苦八苦してしまったことへの自戒をするとともにWebサイト完成までの道のりを辿ります。
専務から「Webサイト制作しよう!!それも、「測量業界らしくないモノ(Webサイト)を!」
から始まりました。

通常のWebサイト制作で、業界がとっているデザインをベースにして制作していくのですが、
今回は「測量業界らしくないWebサイト」。
難しい・・・。
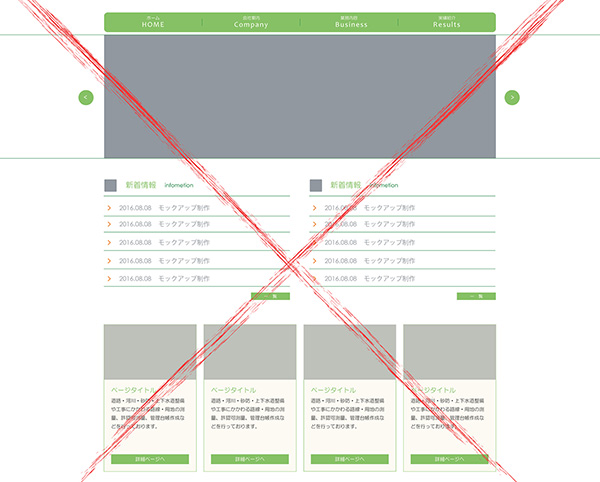
壁を壊さなかった自分は、いつも通りの方法でデザイン案を作成・提出してみた。
専務:「ダメ!普通のはダメだって!やり直し」
自戒の言葉-1:専務命令に従うべし。やれと言われたやるべし。それも大胆に。
それから対照的な路線の業界のデザインへ切り替えてOKをもらえ、第一関門突破しました。

専務からOKをいただいたモックアップからWebサイトへ表現するためにコーディング作業を開始。
ここは、ここでも問題が・・・。主に自分の問題ですが・・・。
などなど。
すぐに対応できるものだったので、支障なく作業に戻ることができました。
本当に焦った・・・。
ただ、コーディングについては、最後の最後まで引きづり、自分でも何をどうして処理をしたのか・・・。
まぁ、無理矢理なんとかした。
そんな感じです(汗)
-解決した手段-

コーディングの仕方を度忘れしてしまったのことには、ショックを受けました・・・。

産みの苦しみでした。本当に・・・
何とかコーディングも終わり、次はブラウザー間でのチェック。
基本的にモダンブラウザーのみの対応をしているので、今まで大変だった旧バージョンのIEチェックはなし。
Edge、FireFox、google chromeの三つでのチェックのみでした。
チェックの結果は良好で、ブラウザー間での解釈の違いでのレイアウト崩れは、ほぼゼロという素晴らしい結果に。
チェック完了し、専務に報告を!と思ったその時、新たな敵が・・・。
ディスプレイサイズによるレイアウト崩れ・・・。
こちらは、何とかgoogle chromeの開発者ツールを使用して修正したり、レスポンシブルに修正したりと大変でした。
最後の自戒としては、物事を甘く見るな!だと痛感した今日この頃です。
ということで、我らが有限会社大誠興測をこれからもよろしくお願いします。


2018.08.22

2018.04.10

2017.10.27

2017.08.08

2017.07.20